Stacked bar chart angular
Now let us see an example of a. Stacked bar charts allow part-to-whole comparisons with series stacked from left to right in the horizontal bars.

Chart Demos Amcharts
They make it easy to compare combined.

. Grouped Bar Chart Stacked Bar. A fork considering the. Attr x dany iany return thisx ddatadate.
The Angular 100 Stacked Bar Chart provides an option to customize the spacing between two bars and width of the bar. Attr width thisxbandwidth x positioning of the bars based on date. Bar with Negative Values.
Gallery - Stacked Bar. They make it easy to compare combined. Easily get started with.
Available are several Angular Bar Chart variants based on your data or the way you want to present data-driven insights. I am trying to apply a d3js stacked bar chart to Angular4. We have already seen the configurations used to draw a chart in Highcharts Configuration Syntax chapter.
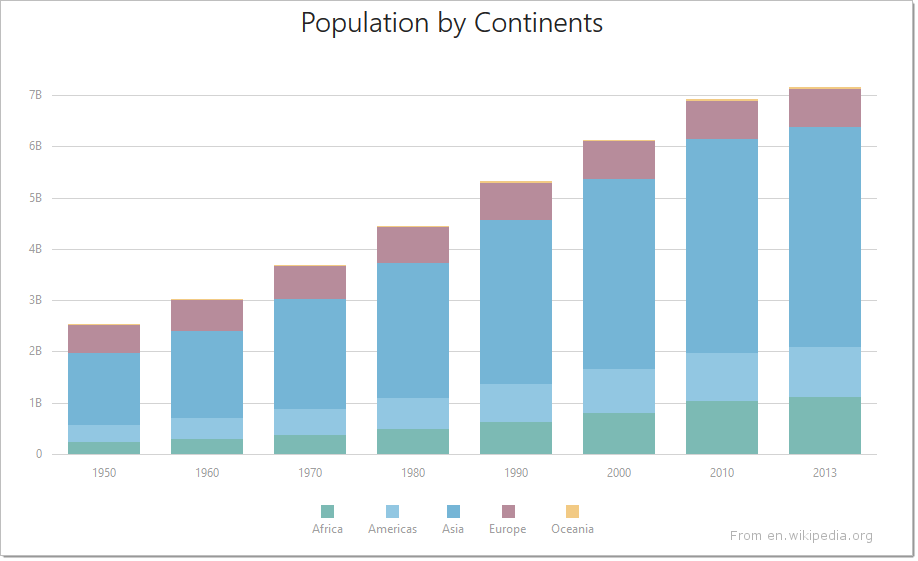
Now let us see an example of a. Angular Stacked Bar Chart. A Stacked Bar Chart or Stacked Bar Graph is a type of category chart that is used to compare the composition of different categories of data by displaying.
Following is an example of a Stacked Bar Chart. Angular Ngx Charts Example Stacked Bar Chart. Stacked bar charts allow part-to-whole comparisons with series stacked from left to right in the horizontal bars.
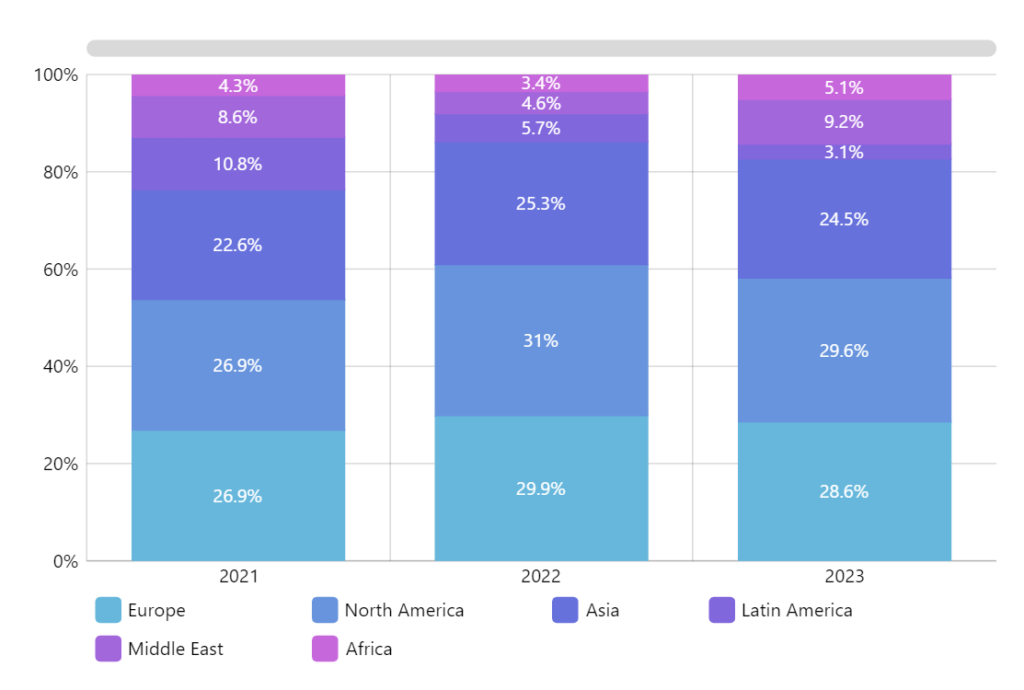
Stacked Bar charts are suitable for indicating the proportion of individual values to the total. Bandwidth to the bars. Angular 100 Stacked Bar Chart displays multiple series of data as stacked bars ensuring that the cumulative proportion of each stacked element always totals 100.
NgOnChanges consolelog change. Switch to Light Theme. We have already seen the configurations used to draw a chart in Google Charts Configuration Syntax chapter.
Open in New Tab Close. Gallery - Stacked Bar. In Angular Stacked Bar Charts datapoints are stacked one on top of the other instead of placing them side-by-side like in normal multi-series bar chart.
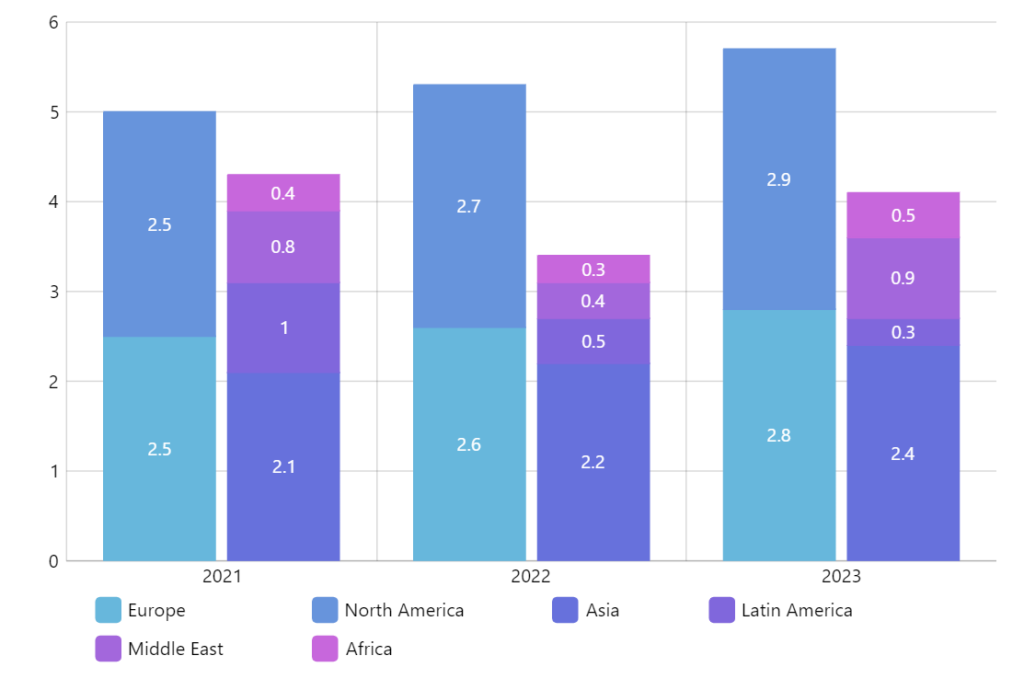
Angular 100 Stacked Bar Chart displays multiple series of data as stacked bars ensuring that the cumulative proportion of each stacked element always totals 100. Example shows Angular Stacked Bar 100 Chart where datapoints from different series are stacked one on top of other width of bar is calculated as a percentage of total sum. Following is an example of a Stacked Bar Chart.
Hence the y-axis will. Example shows Angular Stacked Bar 100 Chart with IndexData Labels shown for all the datapoints. Looking at the stack reference on github I have this inside my component.
To select this series sub-type set the stack property of the first series item to true. Index Labels are also known as Data Labels they show more information about. These include the following.

Javascript Angular Chart Js How To Show Numbers In Each Bar Of Stacked Bar Chart Stack Overflow

Stacked Charts Fusioncharts

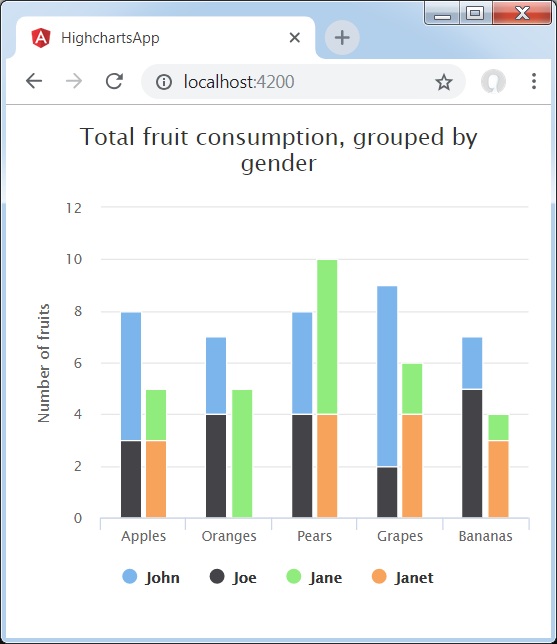
Angular Show Labels In Stacked Bar Chart With Ng2charts Stack Overflow

Fusioncharts
Angular Horizontal Bar Charts Examples Apexcharts Js
Angular Column Chart Examples Apexcharts Js

Angularjs Stacked Bar Line Chart Angular Library Stack Overflow

Stacked And Grouped Column Chart

Vertical Stacked Bar Chart With Chart Js Stack Overflow

Chart Demos Amcharts

Documentation Devextreme Javascript Chart Stacked Bar Series
Angular Horizontal Bar Charts Examples Apexcharts Js

Javascript Angular Kendo Stacked Charts With Percentage Formatting Stack Overflow

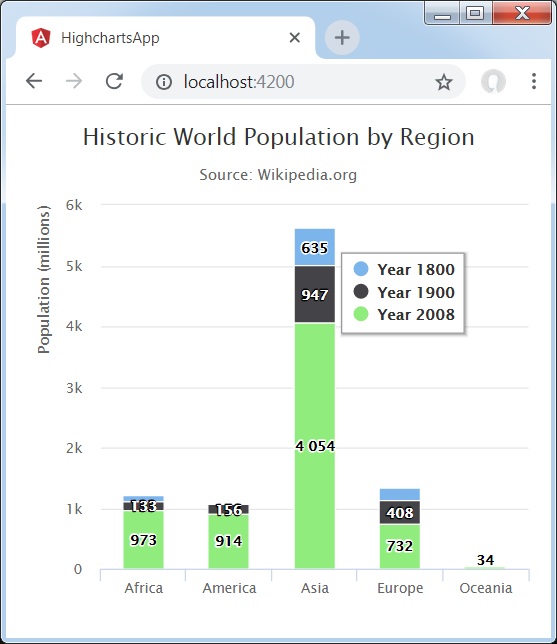
Angular Highcharts Stacked Column Chart

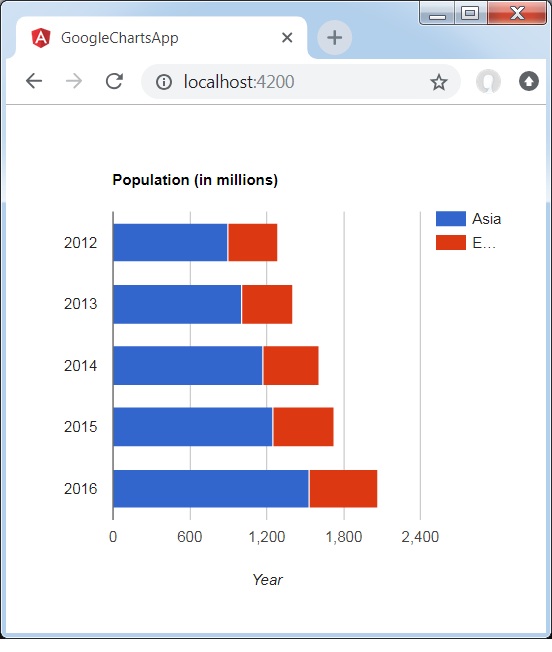
Angular Google Charts Stacked Bar Chart

Step By Step Way To Use Chart Js With Angularjs Codeproject

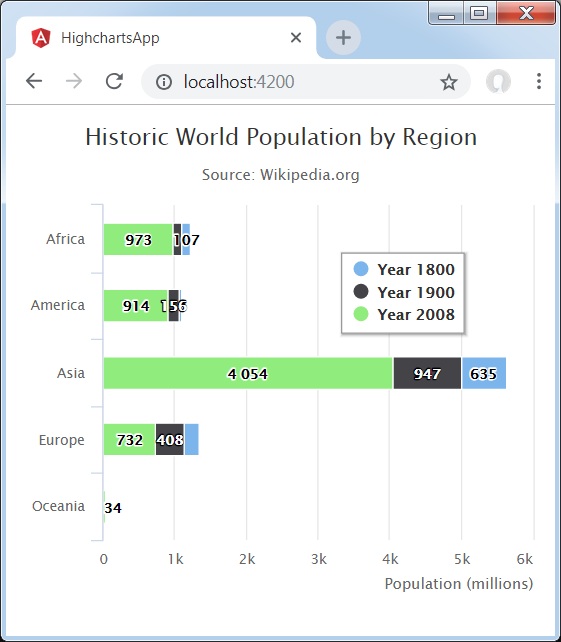
Angular Highcharts Stacked Bar Chart